티스토리 댓글 문제
티스토리 2차 도메인을 사용시 발생하는 티스토리 댓글 문제 대처 방법입니다. 댓글을 입력할 때 티스토리 로그인 상태에도 불구하고 사용자 이름과 비밀번호를 다시 입력해야 합니다. 이러한 티스토리 댓글 문제 가 발생할 수 있습니다. 이 문제는 구독자들이 티스토리에서 댓글을 남기기 위해 불편함을 겪게 하는 요인 중 하나입니다.
댓글 문제 해결 방법
티스토리 댓글 문제를 해결하려면, 댓글 입력란 아래에 티스토리 로그인 버튼을 추가합니다. 그러면 사용자가 손쉽게 로그인 할 수 있도록 도와 줄수 있습니다. 또한 구독자들이 로그인 상태를 유지한 채로 댓글을 입력할 수 있게 됩니다. 그러면 댓글 입력 과정에서 접근성이 크게 향상될 것입니다.
댓글 영역에 로그인 버튼을 추가하여, 버튼 클릭 시 자동으로 티스토리의 기본 도메인으로 리디렉션 되도록 설정합니다.
즉.
티스토리 댓글 문제 해결 방법은 사용자가 2차 도메인에서 기본 도메인으로 쉽게 전환하여 댓글을 작성할 수 있도록 도와주면 됩니다.
티스토리 댓글에 재 로그인 버튼을 형성해서 문제를 해결
아래는 댓글 입력 버튼을 추가하는 방법에 대한 설명입니다. 티스토리 관리자 페이지의 스킨 편집 기능을 이용하여 추가 코드를 <body> 태그 사이에 삽입하면 됩니다.
코드 삽입 방법
티스토리 스킨 편집 단축키를 이용하면 쉽게 코드를 찾고 수정할 수 있습니다. 스킨 편집에 접근하려면, 티스토리 관리자 페이지에서 [스킨 편집]을 선택합니다.
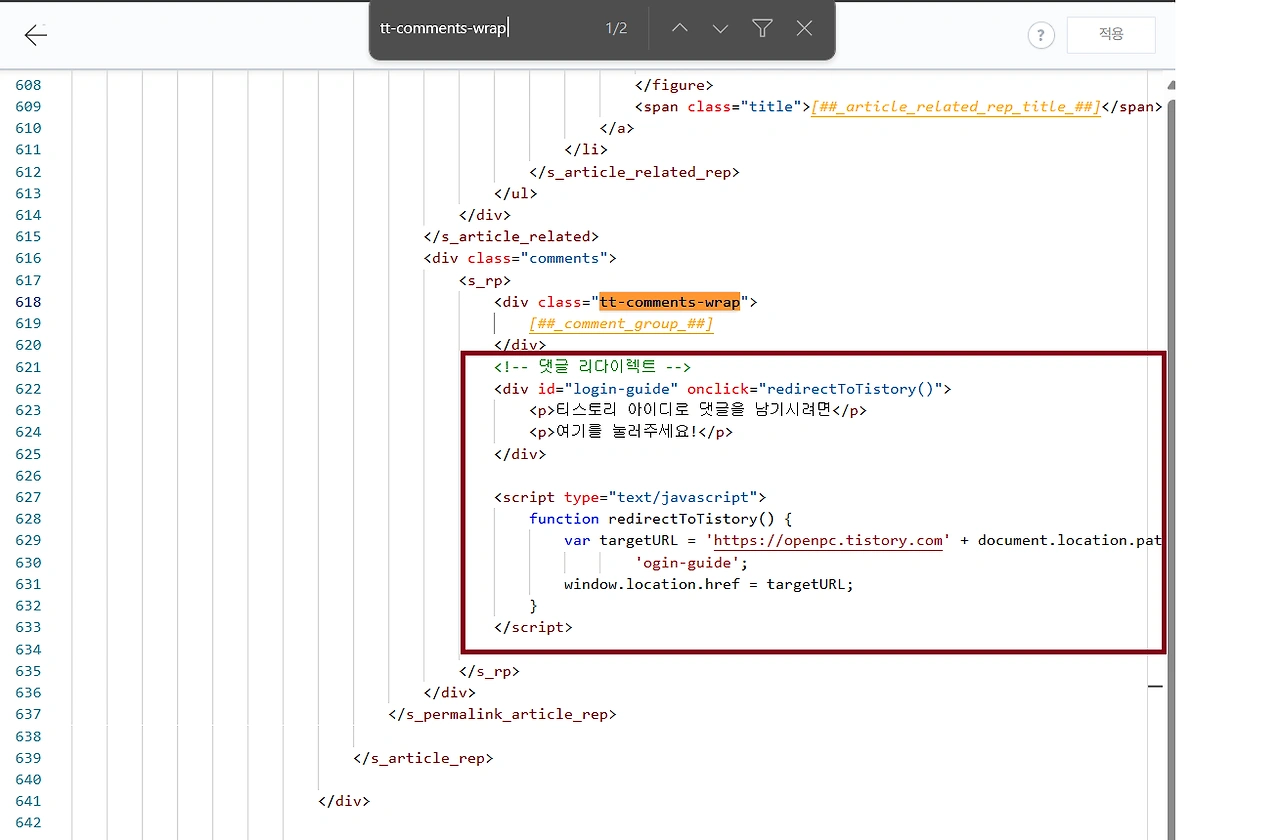
찾기에서 아래 코드로 댓글 관련 코드로 접근합니다.
✔ 예시
찾기 (CTRL +F) tt-comments-wrap 검색
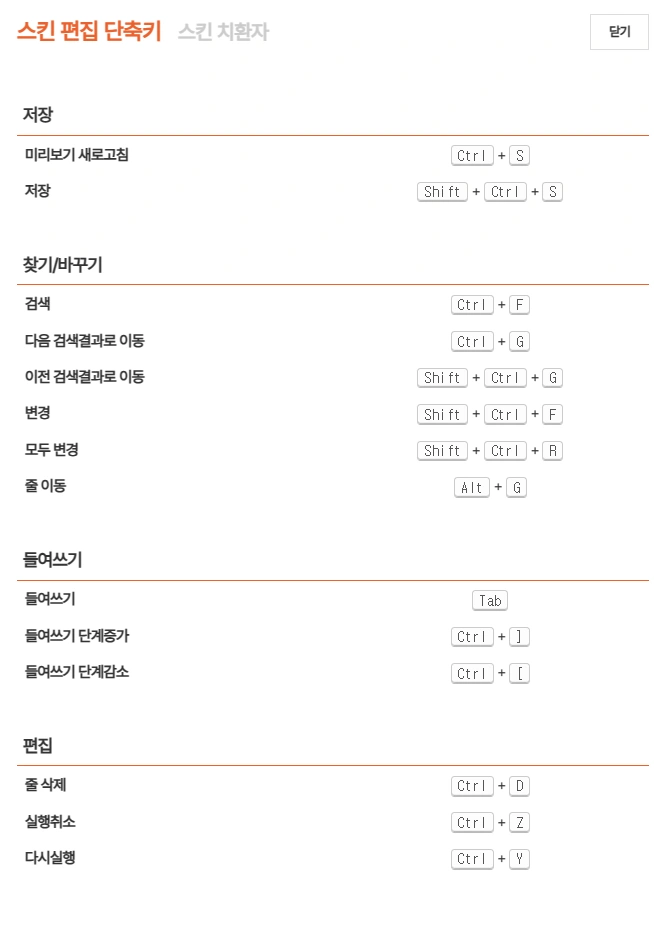
- 스킨 편집 단축키: Ctrl + Shift + S (기본적으로 스킨 편집기 단축키로 설정된 경우)
1. 티스토리 스킨 편집 단축키를 알고 있으면 쉽게 코드를 찾고 수정할수 있습니다.
티스토리 스킨 코드는 생각보다 많은 코드로 제작되어 있습니다. 단축키를 알고 있으면 코드를 수정할때 요긴하게 사용할수 있습니다. 아래는 티스토리 단축키입니다.

2. 아래 코드를 작성해서 티스토리 스킨 HTML BODY 태그에 넣어 주시면 됩니다.
티스토리 2차 도메인으로 접속시 티스토리에 댓글을 작성할수 없는 티스토리 댓글 문제를 해결하기 위해 1차 도메인으로 리디렉트 하는 코드 입니다.
✔ 예시
<!-- 댓글 리다이렉트 -->
<div id="login-guide" onclick="redirectToTistory()">
<p>티스토리 아이디로 댓글을 남기시려면</p>
<p>여기를 눌러주세요!</p>
</div>
<script type="text/javascript">
// redirectToTistory 함수 정의
function redirectToTistory() {
// 현재 페이지의 URL과 targetURL을 합쳐 새로운 URL을 생성
var targetURL = 'https://openpc.tistory.com' + document.location.pathname + '#login-guide';
// 새로운 URL로 페이지를 리다이렉트
window.location.href = targetURL;
}
</script>✔ 예시

아래 코드는 버튼을 설정해주는 티스토리 댓글 버튼 CSS 코드 입니다. 아래 CSS코드 를 편집해서 본인이 원하는 디자인으로 수정해서 넣어주시면 됩니다.
/*
#login-guide 스타일 지정:
- 배경색 변화에 애니메이션 효과를 부여합니다.
- 텍스트를 가운데 정렬합니다.
- 테두리를 2px 너비의 #BDD7EE 색상으로 설정합니다.
- 배경을 #F8F9FA 색상으로 지정합니다.
- 위아래로 6px, 좌우로 0px의 패딩을 설정합니다.
- 위아래로 5px, 좌우로 0px의 마진을 설정합니다.
- 텍스트 색상을 #5D5D5D로 지정합니다.
*/
#login-guide {
transition: background-color 0.3s ease; /* 배경색 변화에 애니메이션 효과 부여 */
text-align: center; /* 텍스트 가운데 정렬 */
border: 2px solid #BDD7EE; /* 2px 너비의 테두리 설정 */
background: #F8F9FA; /* 배경색 지정 */
padding: 6px 0; /* 위아래로 6px, 좌우로 0px의 패딩 설정 */
margin: 5px 0; /* 위아래로 5px, 좌우로 0px의 마진 설정 */
color: #5D5D5D; /* 텍스트 색상 지정 */
}
/*
#login-guide에 호버 효과 지정:
- 배경색을 #f2f2f2로 변경하여 마우스 오버 시 연하게 변화합니다.
- 텍스트 색상을 빨간색으로 변경합니다.
- 마우스 커서를 포인터로 변경하여 클릭 가능함을 나타냅니다.
*/
#login-guide:hover {
background-color: #f2f2f2; /* 마우스 오버 시 변경할 배경색 지정 */
color: red; /* 마우스 오버 시 변경할 텍스트 색상 지정 */
cursor: pointer; /* 마우스 커서를 포인터로 변경하여 클릭 가능함을 나타냄 */
}위와 같은 방법으로 티스토리 2차 도메인 사용시 댓글 관련해서 불편할수 있는 사용자 접근성을 개선할수 있습니다. 비록 근본 문제를 해결하지는 못하지만 자신의 블로그에 방문하는 사용자를 위한 작은 배려입니다.
이러한 작은 배려는 구독자가 재 방문을 할수 있는 환경을 조성해 주고 블로그를 재 방문할수 있는 환경을 만들어줍니다.
사용자의 재방문은 블로그를 활성화 할수 있는 방법이기도 합니다. 사용자들은 작은 불편함이 있으면 방문하지 않을 확률이 높아 집니다.